Github Page로 블로그 만들기
1. 테마 선택
https://jamstackthemes.dev/ssg/jekyll/
이외에도 여러가지 템플릿을 다운받을수 있는 사이트가 많다.

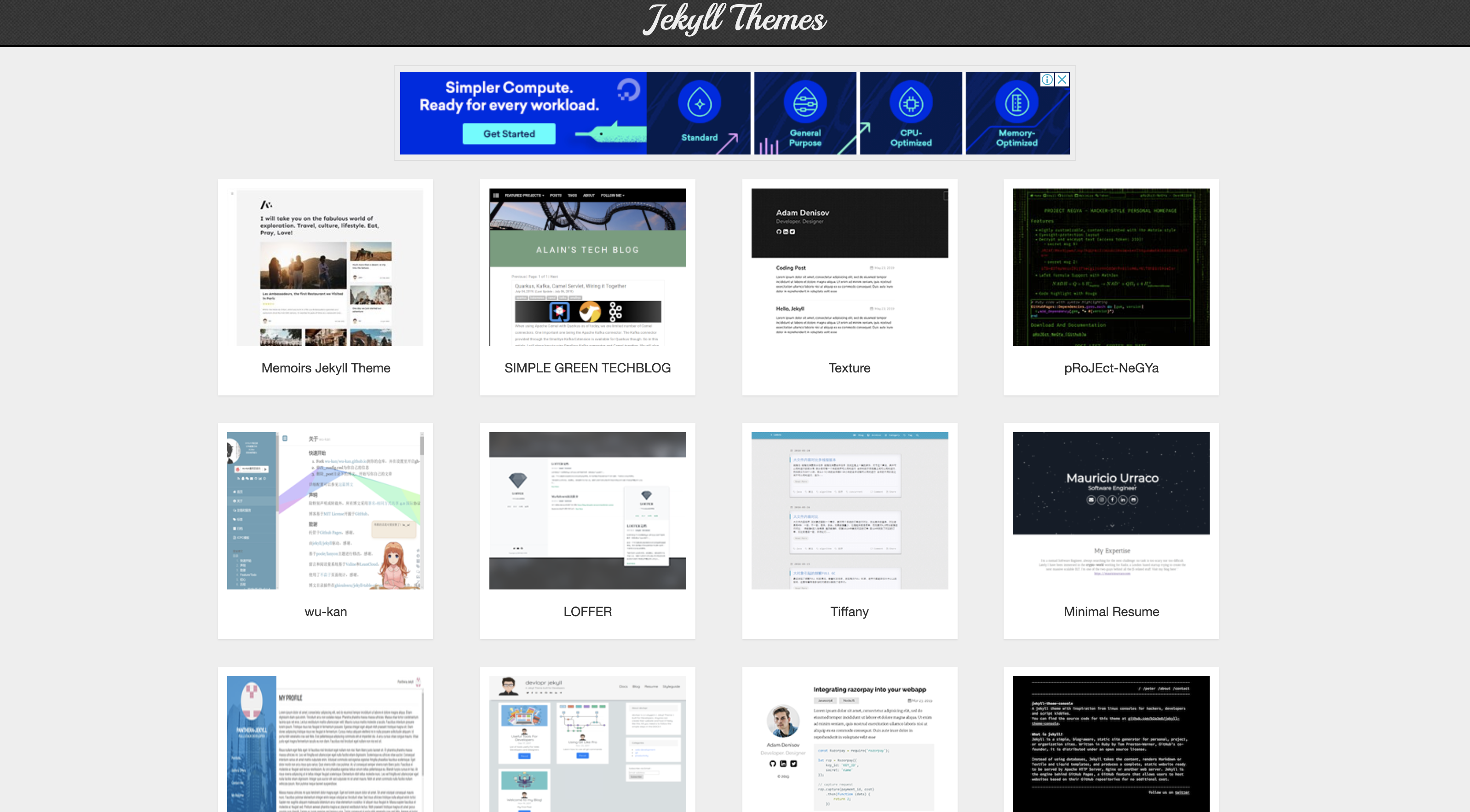
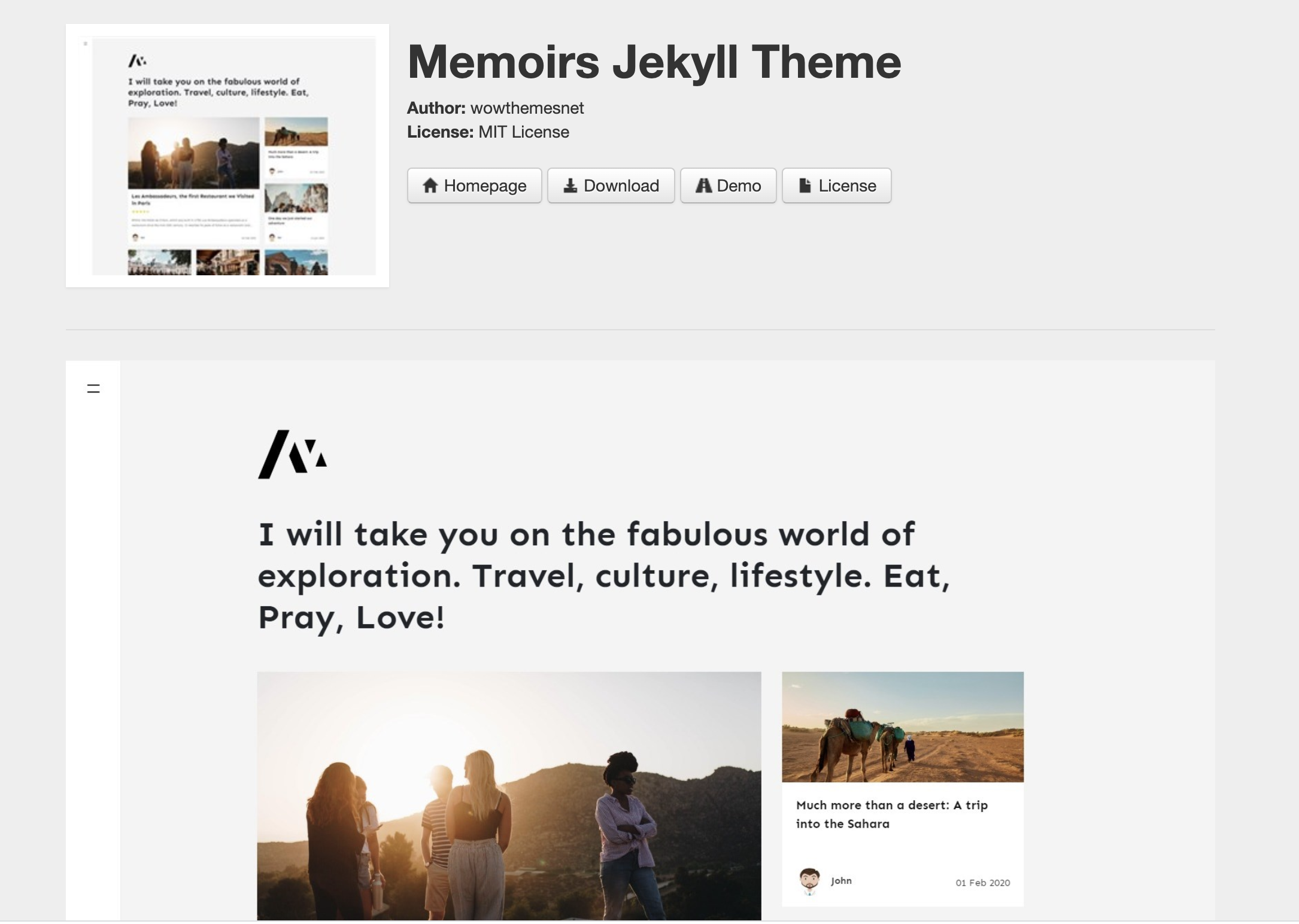
http://jekyllthemes.org/ 에서 Memoirs Jekyll Theme 테마를 골라서 진행해보겠습니다.
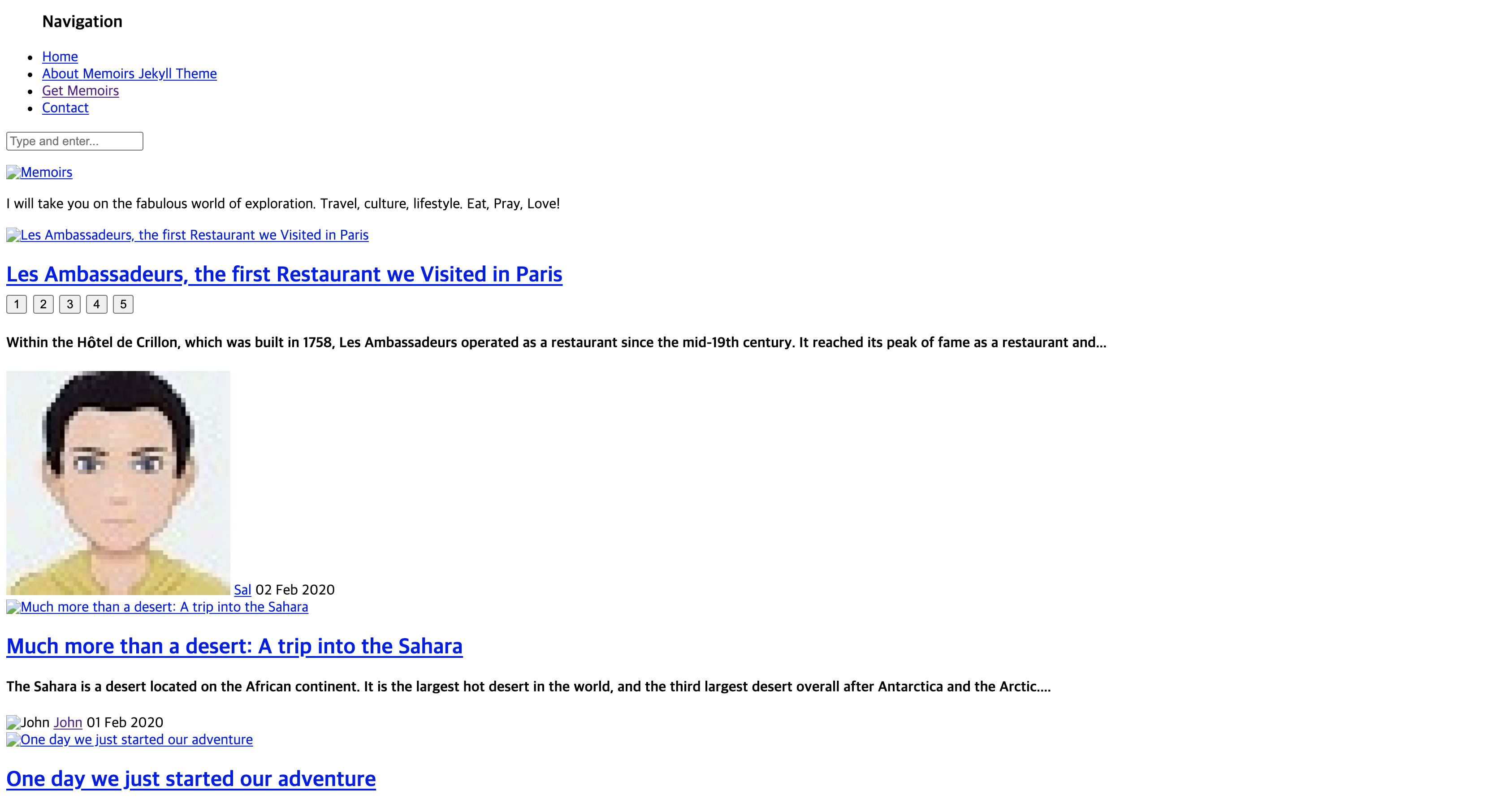
Demo : https://wowthemesnet.github.io/jekyll-theme-memoirs/

2. 프로젝트 열어보기
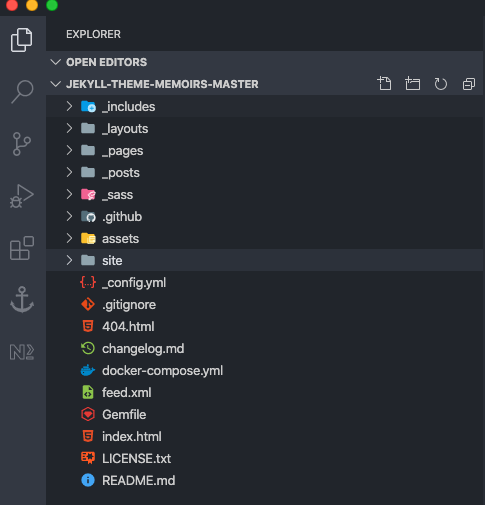
VSCode로 개발 툴을 사용했습니다.
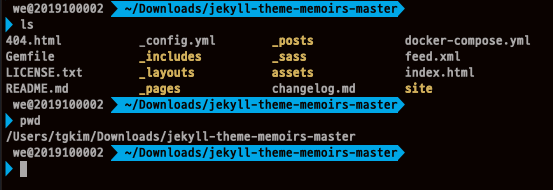
directory를 살펴보니 _layout, _pages, _posts, assets, _config.yml 파일들이 있습니다.

간단하게 directory를 설명하면.
_layout : 전체적인 블로그 레이아웃 파일들이 있습니다. 서로를 include 하고 참조하고 있습니다.
_pages : 특정 페이지 html이 있습니다.
_posts : 작성한 게시물이 들어있습니다. 블로그를 구축하고난뒤 별도의 레이아웃 변경이 없다면 posts directory에 파일이 추가될것 같네요.
assets : 여느 프로젝트와 마찬가지로 css, image, js파일들을 모아놓는 곳입니다.
_config.yml : 보통 jekyll 테마에서 블로그 세팅은 config.yml에서 수정합니다.(메타태그, url, image, favicon, GA, 각종 링크, 등...)
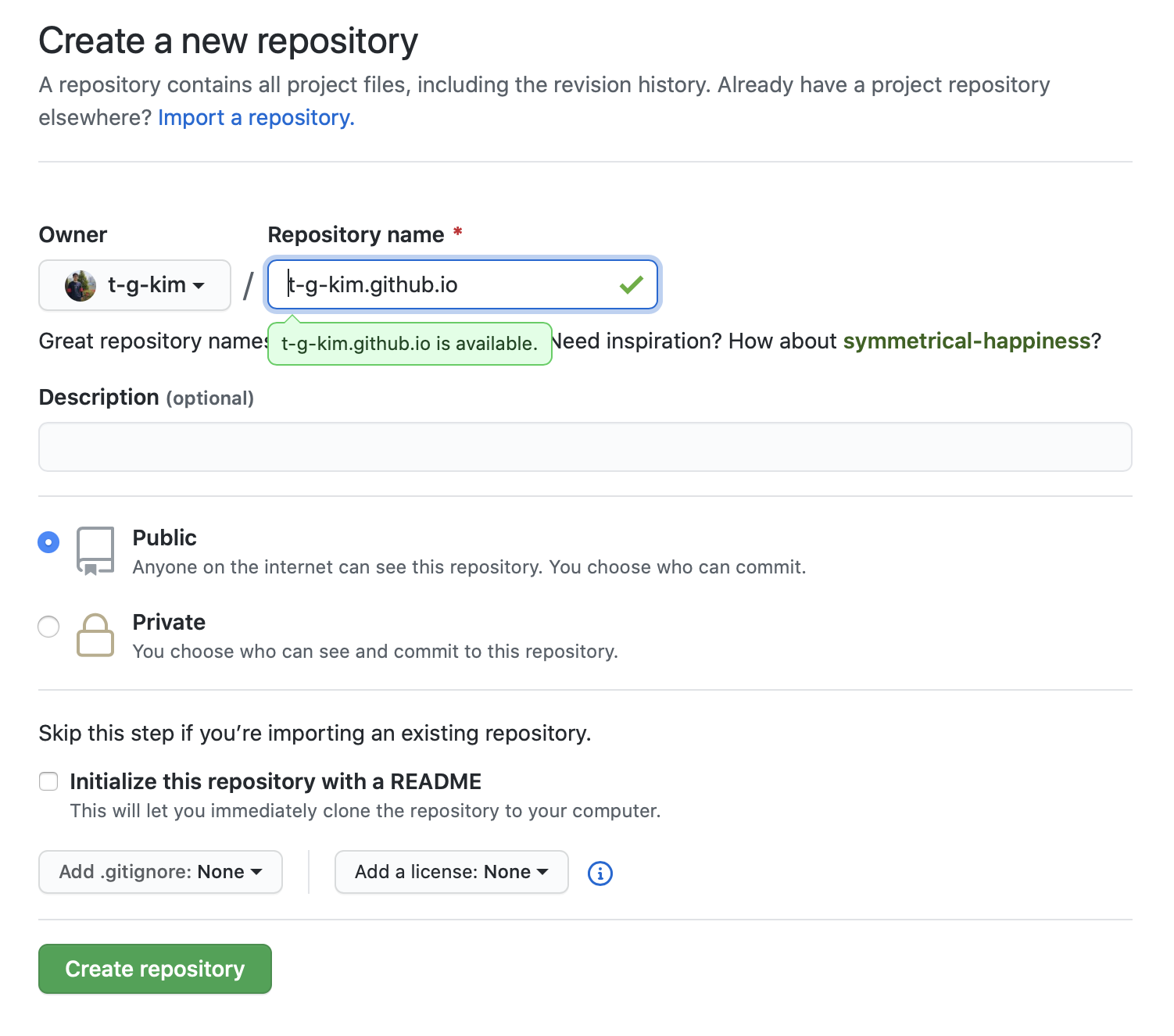
3. github 저장소 생성
저장소 이름은 자신의아이다.github.io로 넣어준다.
https://github.com 에 접속해 저장소를 생성한다.


저장소는 public으로 생성한다.

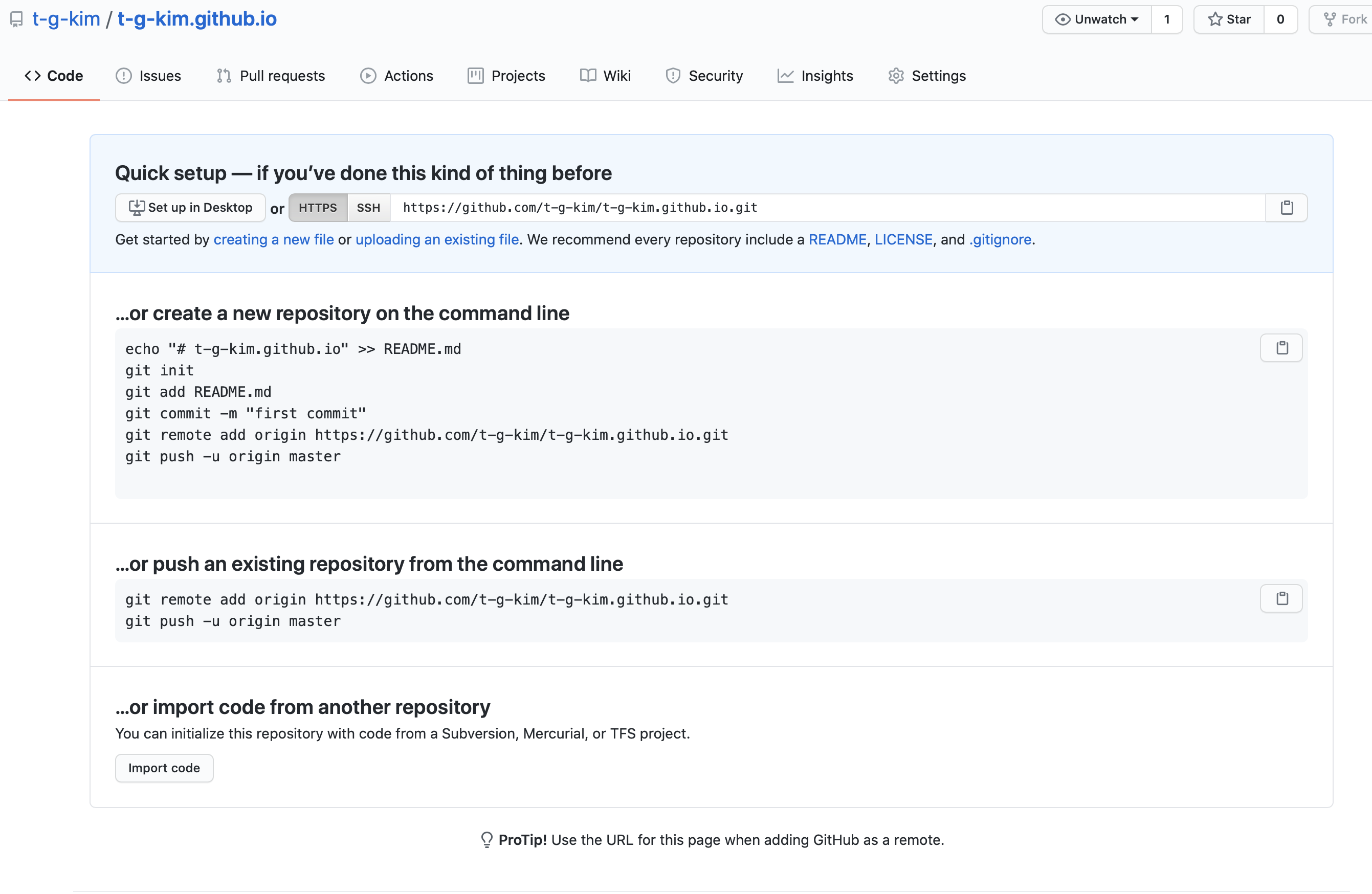
저장소가 생겼다.
4. 프로젝트 파일 git 생성 및 원격저장소 upload

프로젝트 폴더로 이동(저는 download/jekyll-theme-meoris-master)
git init 명령어로 git저장소 생성
git config user.name과 git config user.email을 세팅해준다.
git remote url을 세팅해준다.(blog git 저장소 메인의 README.md 파일에 remote url 세팅 명령어가 나와있다.)

git status (변경사항 확인)
그후 git add . (전체파일 추가)
git commit -m"initial setting"
git push origin master원격저장소에 업로드 해준다.

잘 올라갔군요
5. 프로젝트 세팅
config.yml 파일을 한번 열어보자.
거의 모든 jekyll theme에서 기본 url 세팅은 config.yml에서 baseurl을 변경해주면 된다.
우리는 기본 url이 자신아이디.github.io 로 되어있다.(저장소명을 자신아이디.github.io 로 했기때문에..)
나중에 도메인을 구매한다면 세팅을 해주어야 한다. 도메인에 관한 내용은 다음 포스팅에 등록 해놓겠습니다.
그전에 github의 blog프로젝트 페이지를 다시 열어준다.
blog프로젝트의 세팅 탭으로 간다.
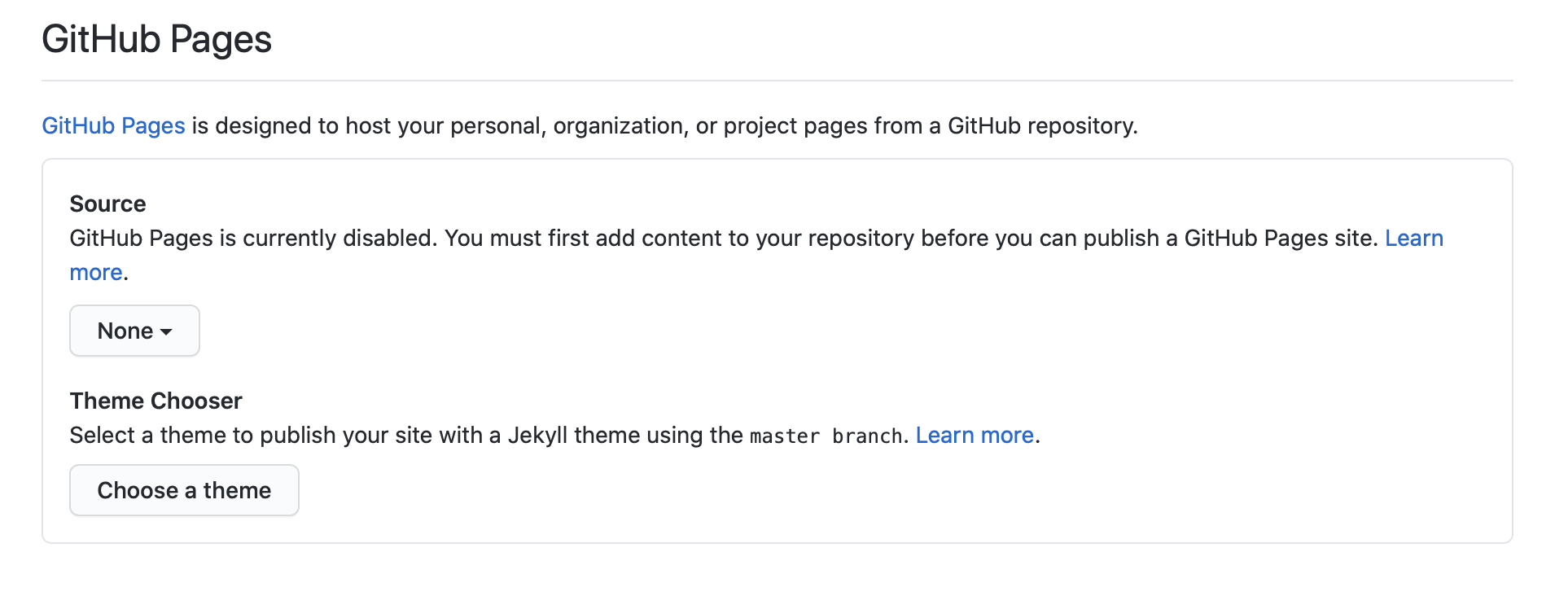
세팅 아래부분에 'Github Pages' 메뉴가 나타난다.
Your site is ready to be published at 문장 옆에 자신의 blog url이 나타난다.(https://t-g-kim.github.io/ 로 되어있다.)
(만약 위에 문구가 없다면 'Source'부분이 있을텐데 이곳의 셀렉트박스에서 None에서 Master Branch로 변경해준다.)
생성된 url(https://t-g-kim.github.io/)을 열어보면 css가 많이 깨져있다.(원래 페이지와 많이 다르군,.....)

개발자 모드를 열어 에러를 확인한다.

대부분 Failed to load resource: the server responded with a status of 404 ()에러이다.
(404 ... 경로에 없다는 에러)
config.yml의 baseurl을 확인해보니 /jekyll-theme-memoirs 로 되어있다.(https://t-g-kim.github.io/jekyll-theme-memoirs 라는 뜻이다)
우리는 https://t-g-kim.github.io/ 을 사용하려고 하기 때문에 config.yml파일의 baseurl을 '/' 넣어주고 다시 원격저장소로 commit하고 push 한다.
확인을 해보면 css경로가 맞아 정상적으로 화면이 나타나는것을 볼수 있다.(현재는 테마를 바꿨다....)

지금 선택한 테마가 마음에 안든다면 자신에게 맞는 테마를 선택해 블로그를 구축하면 될 것 같다.
완료👍
질문이 있으신 분은 아래에 댓글을 달아주세요~
팁👊
1. 반응형 레이아웃이 적용된것을 사용하면 모바일, pc, 테블릿 전기종 호환이 된다.
2. 보통 README.md 또는 공식 홈페이지 또는 데모 페이지에서 템플릿 세팅에 대한 자세한 설명이 나와있다.
'옛날' 카테고리의 다른 글
| 개인정보 처리방침 (0) | 2020.05.08 |
|---|---|
| Angular 튜토리얼 4 (0) | 2020.02.24 |
| Angular 튜토리얼 3 (0) | 2020.02.20 |
| Angular 튜토리얼 2 (0) | 2020.02.19 |
| Angular 튜토리얼 1 (0) | 2020.02.18 |



